
Boar's Head Brand
Marketing Resource / Distributor Training App
The marketing team had a request to come up with a way for them to have more control over marketing materials and how they were presented by Boar’s Head distributors. They wanted to have more control over the standards of images and content being used in in-store displays.
My research began by not only interviewing stakeholders from the marketing team but also interviewing the distributors. The interviews with the marketing team consisted of finding out all the details about the content, how many images, how is the copy generated, are their existing templates that we can pull from, etc. Interviews with the distributors took place by actually riding with a key distributor on his route and interviewing him about what a typical day is for him and who, where and how within that day that the designs for the in-store displays are designed.
My interview with the key distributor also unveiled a need for another app that would allow the distributors to create their training materials for the associates selling their products to be more easily created and able to view from a mobile device.

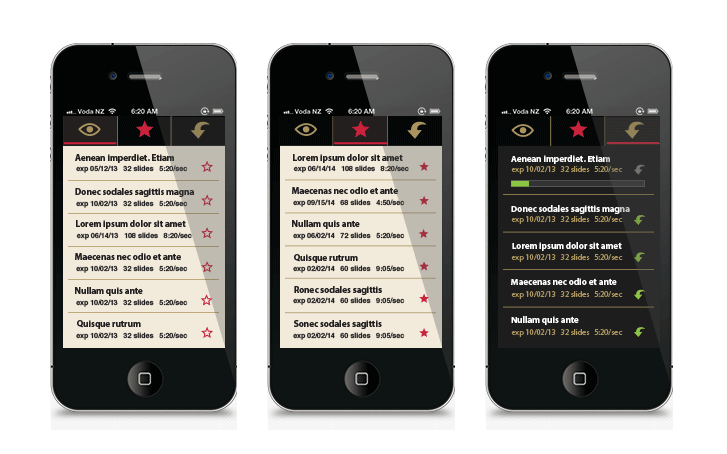
After gathering all the research and feedback from both the marketing team and distributors I was able to come up with a few concepts that involved a dedicated app that would hold all the approved content and templates from the marketing team but also have the ability for a distributor to build in-store displays and training material fast and easy. Once I had buy-in from the marketing team on a specific concept I went forward with wireframes. After creating wireframes in Balsamiq, I brainstormed with a key front-end developer to see if what I was presenting was in fact something that he could deliver and hear some interaction ideas that he had. From there I designed and developed an interactive prototype in Axure that allowed me to go forward with validation.
In the validation phase I was able to give a demo to the marketing team and make changes as necessary based on their feedback and requirements. Once I had sign-off from the marketing team I went forward with scenario based user-testing with 3 key distributors. The feedback was priceless but positive. Some of the changes came from how the distributors would download the content and access it. The over-all navigation of the app was a success and well received.
Once we started the implementation phase I was in a good place having the interactive prototype for reference and building a library of assets for the developer to pull from. The only change to the deliverable was that I originally gave the assets as individual and changed that to a sprite from the request of the front-end developer. I was able to work closely with the front-end developer and communicate in a way that we both felt invested and excited to have a successful project we could both be proud of.

After gathering all the research and feedback from both the marketing team and distributors I was able to come up with a few concepts that involved a dedicated app that would hold all the approved content and templates from the marketing team but also have the ability for a distributor to build in-store displays fast and easy. Once I had buy-in from the marketing team on a specific concept I went forward with wireframes. After creating wireframes in Balsamiq, I brainstormed with a key front-end developer to see if what I was presenting was in fact something that he could deliver and hear some interaction ideas that he had. From there I designed and developed an interactive prototype in Axure that allowed me to go forward with validation.
In the validation phase I was able to give a demo to the marketing team and make changes as necessary based on their feedback and requirements. Once I had sign-off from the marketing team I went forward with scenario based user-testing with 3 key distributors. The feedback was priceless but positive. Some of the changes came from how the distributors would download the content and access it. The over-all navigation of the app was a success and well received.
Once we started the implementation phase I was in a good place having the interactive prototype for reference and building a library of assets for the developer to pull from. The only change to the deliverable was that I originally gave the assets as individual and changed that to a sprite from the request of the front-end developer. I was able to work closely with the front-end developer and communicate in a way that we both felt invested and excited to have a successful project we could both be proud of.
Accolades
Mike Olivieri
Manager of Integrations and Web Applications
"Lisa is gifted in technical skills required for good-looking, easy-to-use web sites and applications, but also works hard to keep those skills sharp. She is self-motivated to do great work because of her love of the work, takes responsibility for projects, and is always dependable even for difficult tasks."