
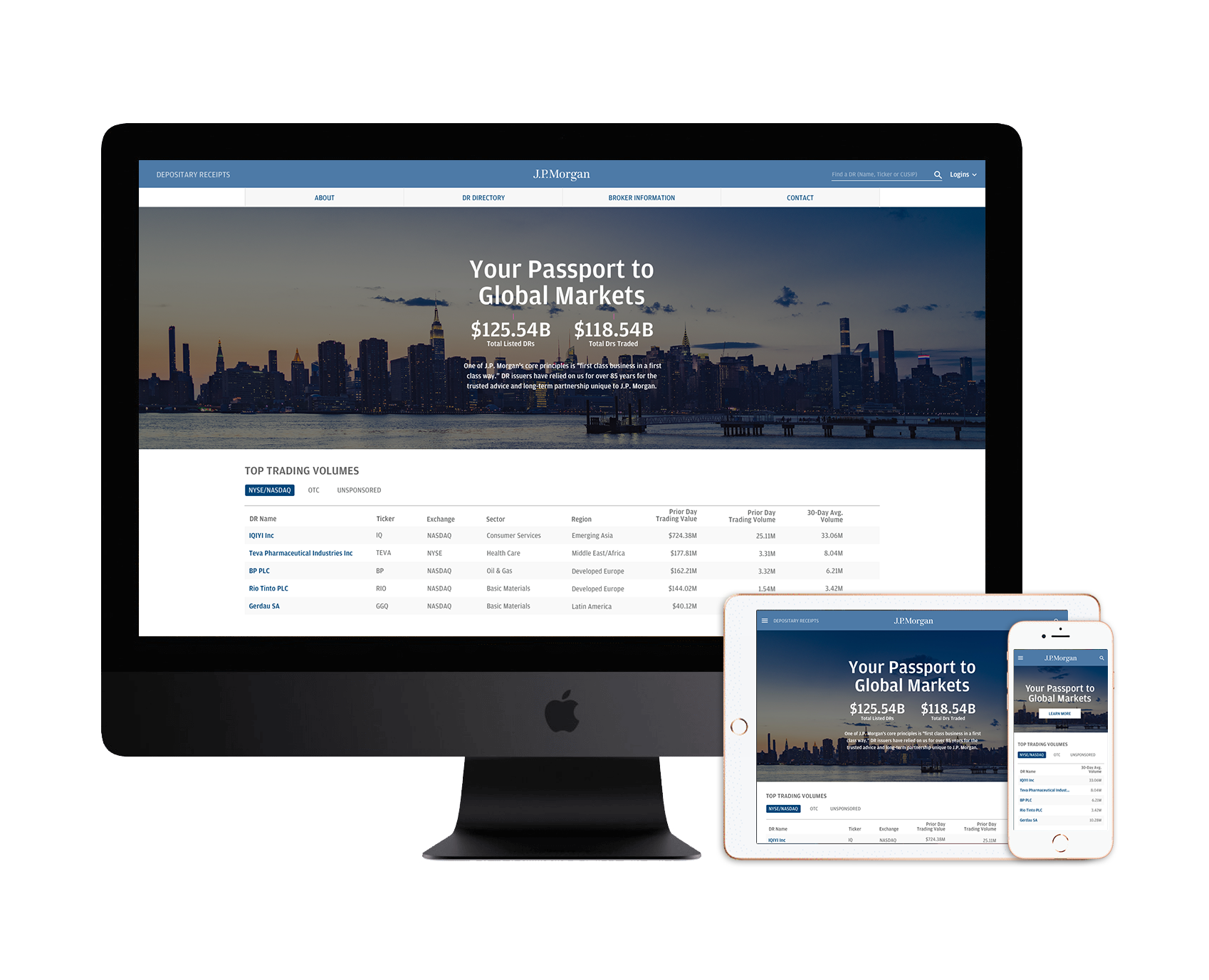
JP Morgan
American depositary receipt (ADR) program website
Redesign of an existing website for JP Morgan ADR programs. Depositary receipt program gives issuers flexibility and access necessary to achieve strategic goals, while providing investors with an easy and convenient way to invest in companies outside their home markets absent the concerns that normally accompany cross-border investments.

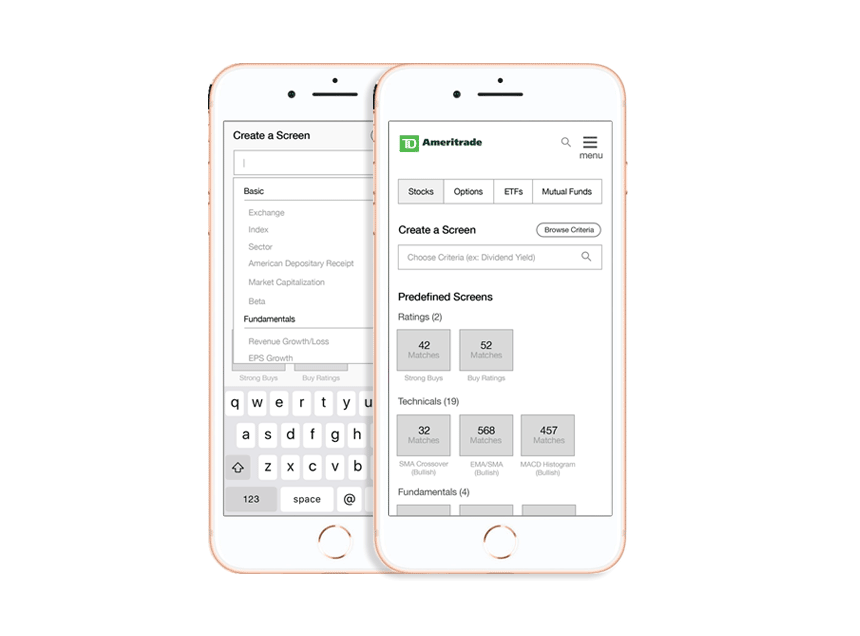
TD Ameritrade
Communicating Design
Developing documentation for design and planning of user flows, wireframes for stock screeners and an audit of an existing user flow.

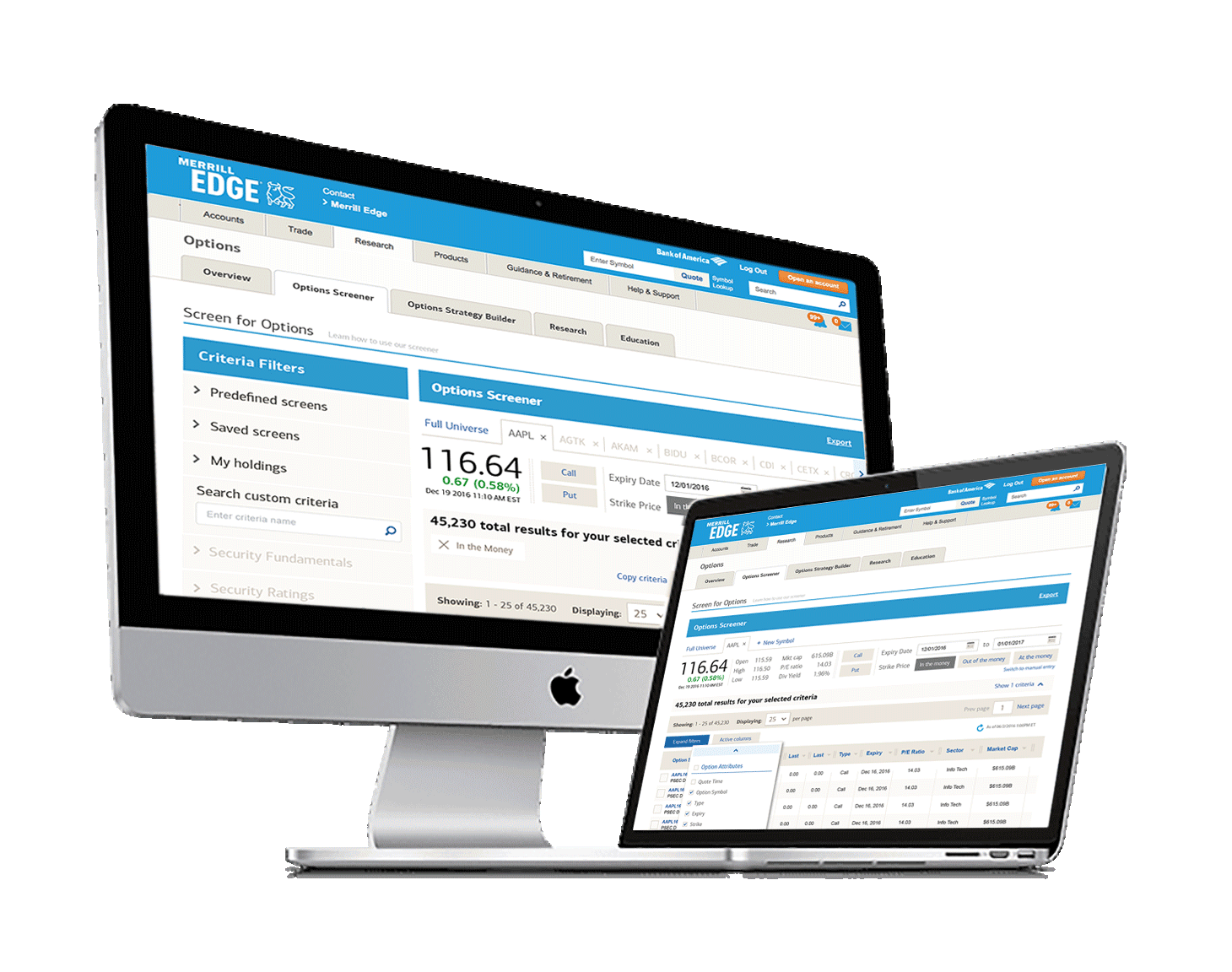
Merrill Edge
Options Screener
New component design that evaluates stock options based on criteria and generates a list of potential trading ideas. What makes this tool unique is the ability to search and compare side by side stock option results.

Civic Plus
Content Management System (CMS) Software | Civic Send Application
Redesign of an existing CMS user interface. CMS is for local government to communicate with their community. The CMS holds over 38 modules for the end user to manage, create, and distribute communication through their local government website.

Boar's Head Brand
Marketing Resource / Distributor Training App
The marketing team had a request to come up with a way for them to have more control over marketing materials and how they were presented by Boar’s Head distributors. They wanted to have more control over the standards of images and content being used in in-store displays.