
JP Morgan
American depositary receipt (ADR) program website
The research for this project started with a visit to the JP Morgan facility with a handful of stakeholders that had a valued interest in the ADR program. After a full day of whiteboarding and picking their brains for what they imagined would be a successful product, we came back with personas, competitive analysis, preferred data returns, and project timelines.
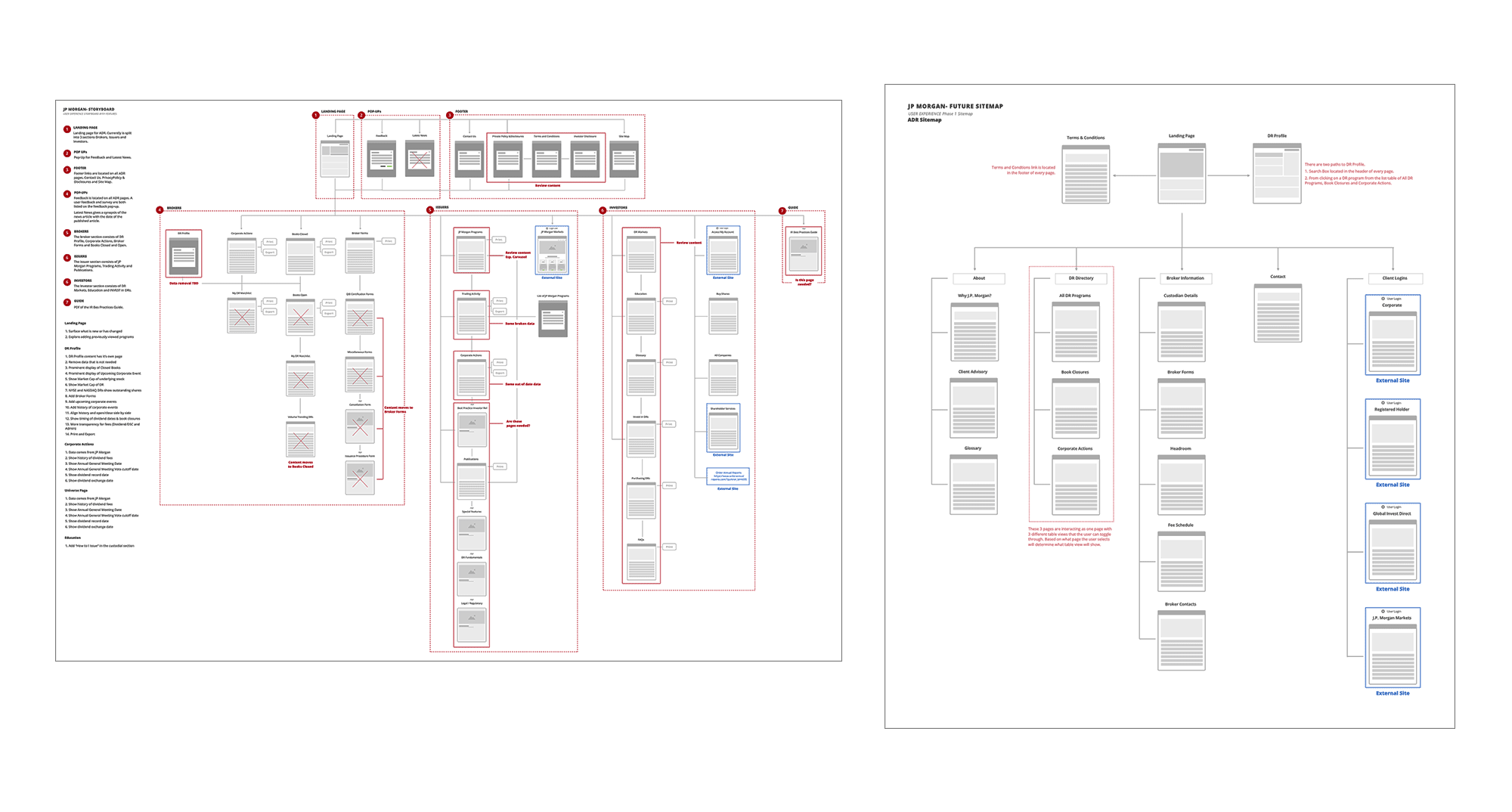
We began with the overall site structure with a full creative brief and designed a new approach that simplified the user flow into a more streamlined process.


We are working with an Agile Methodology with remote development teams from Mexico and Guatemala for this project. The project owner is remote as well in the US. Our daily communication is through Zoom and Microsoft Teams.
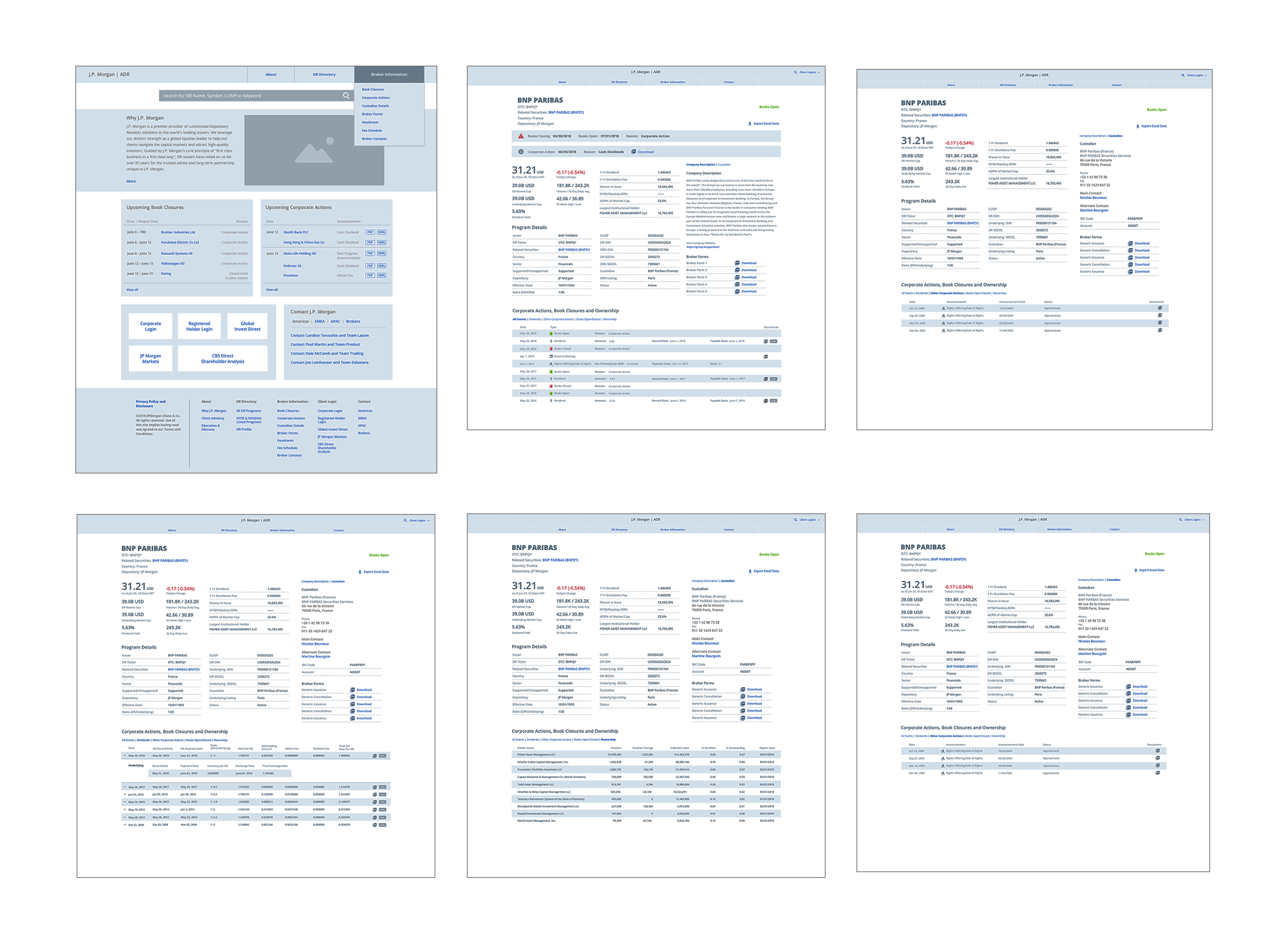
For the kick-off meeting with the development team, we introduced the proposed site structure and the existing site structure for reference. Once we had buy-in and an overall understanding from the development team, we started the design process for the wireframes.

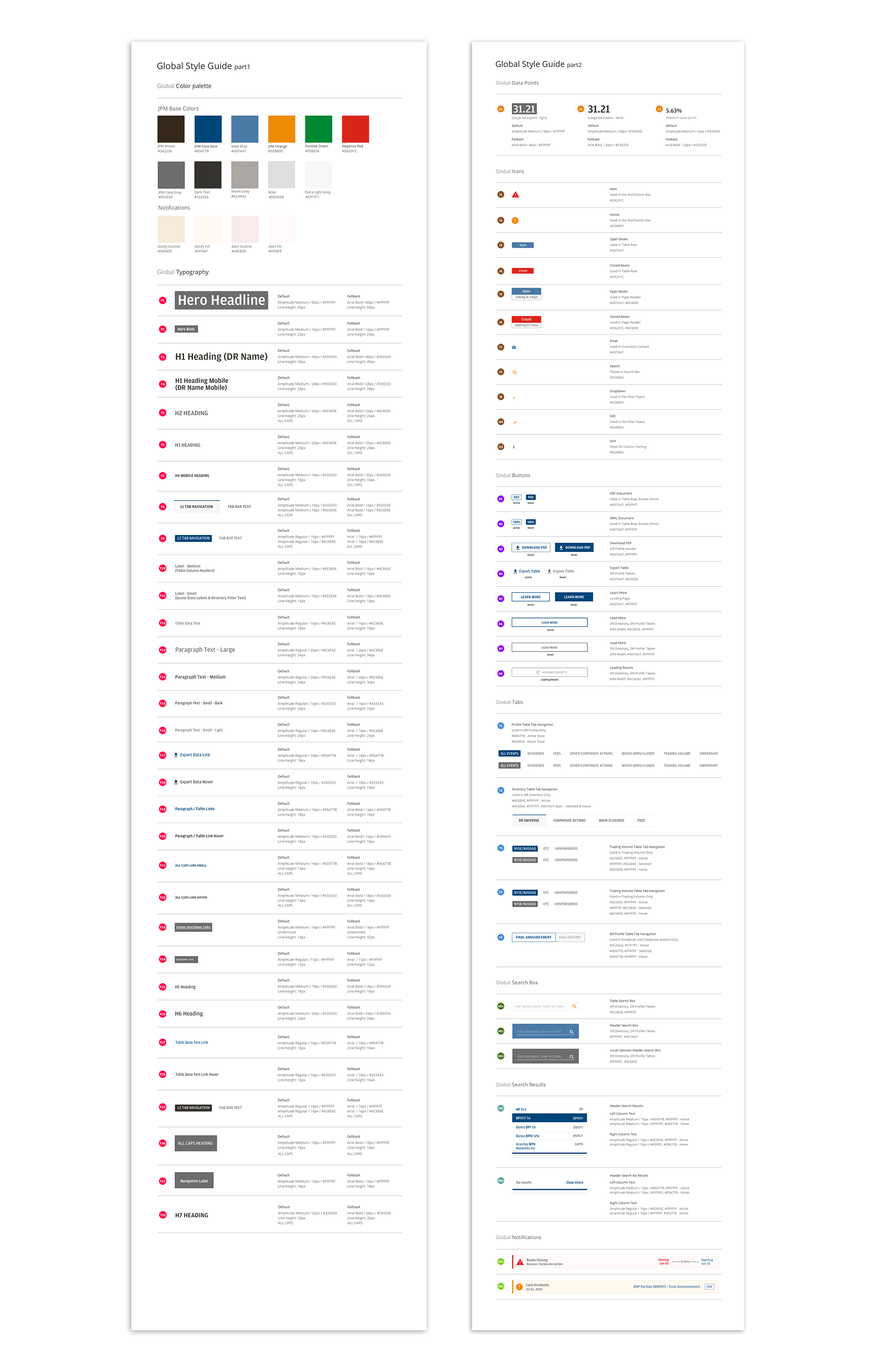
The ADR stakeholders didn't want us to go through their marketing team for style guides and patterns feeling that it would hold up the process. That was a glitch that we had to deal with by researching JP Morgan sites and pulling colors and patterns to create the style guide that we could work from and have as a deliverable for the development team.

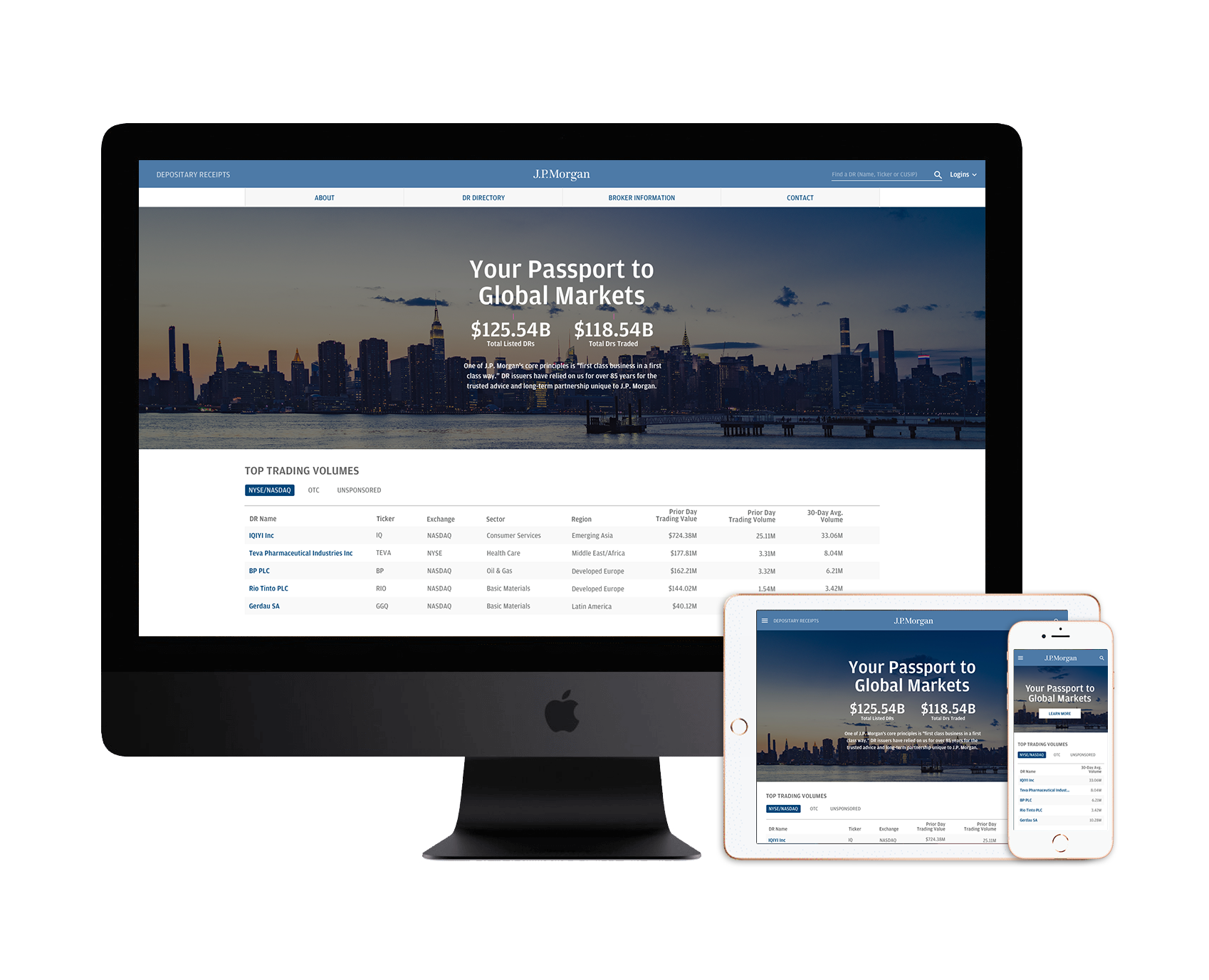
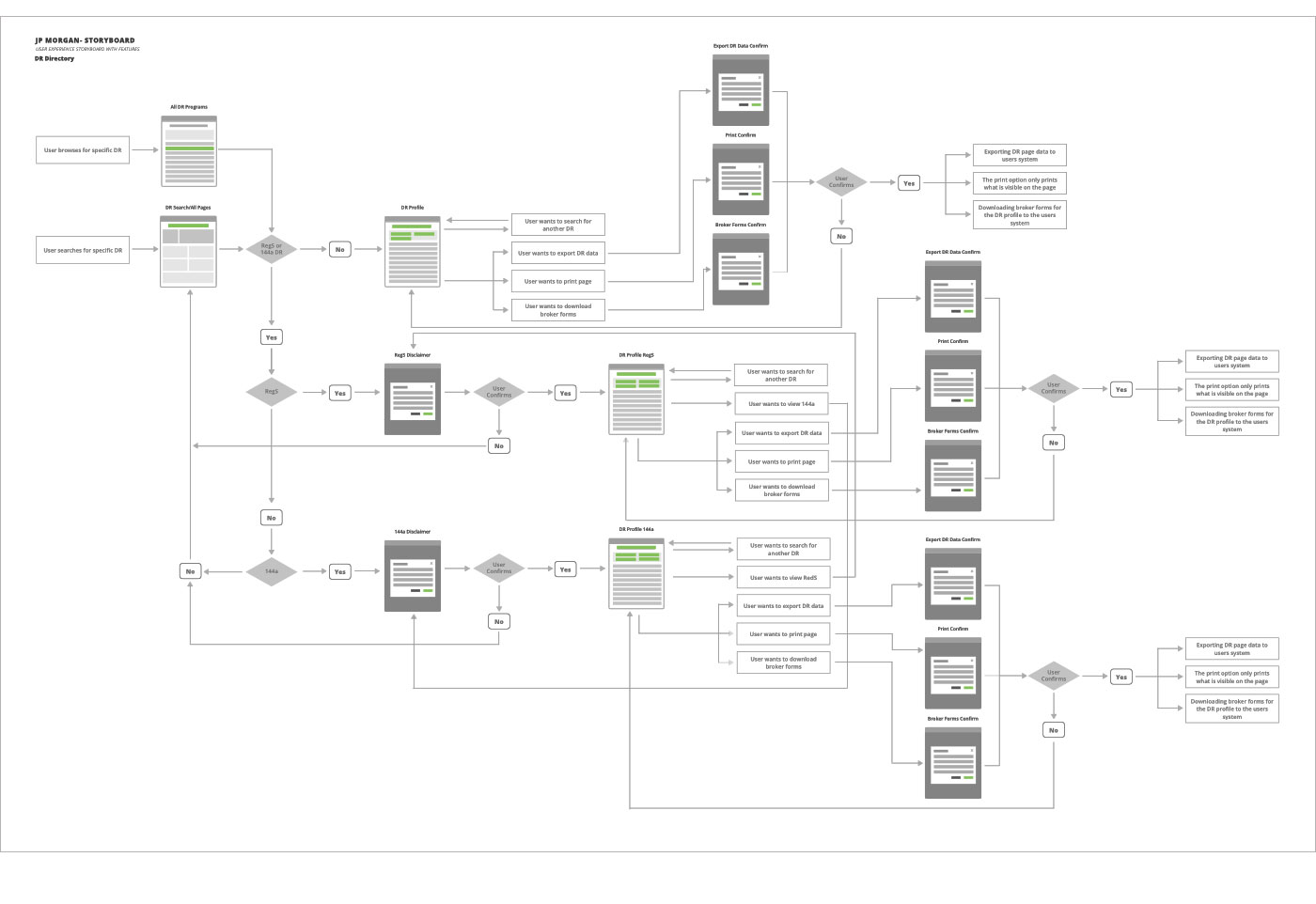
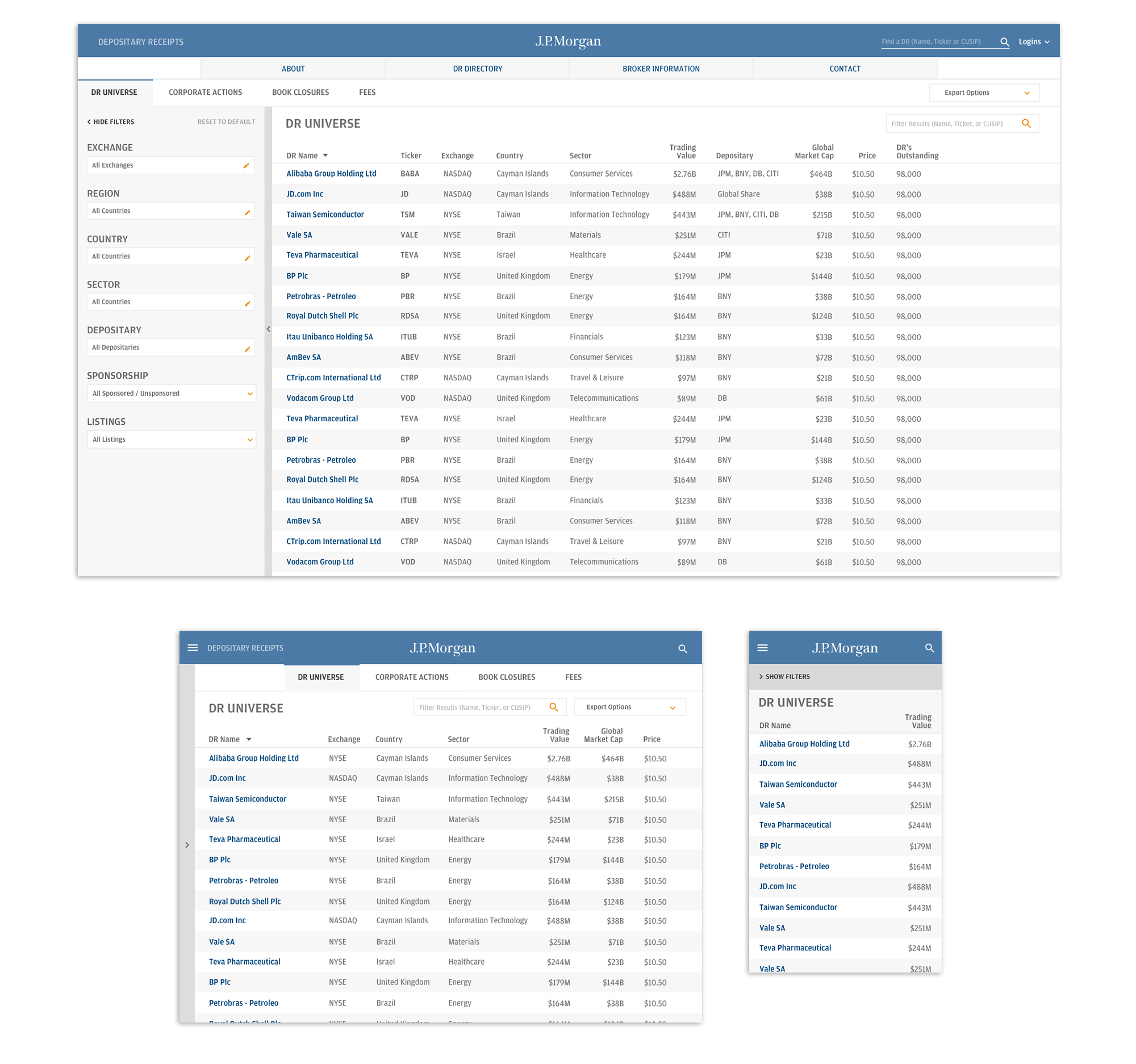
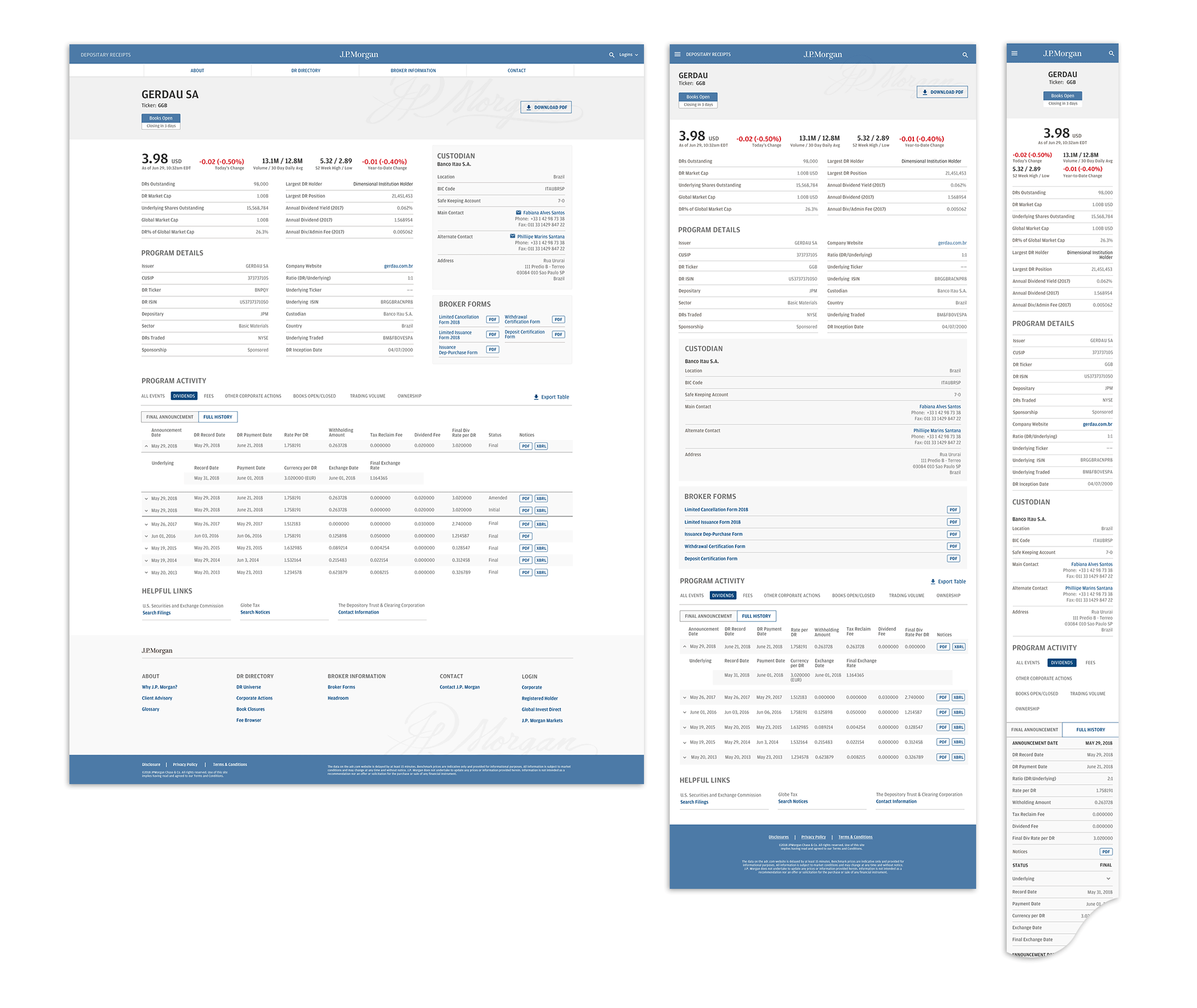
The main focus of the site is the DR Directory and DR Profile. The purpose of the DR Directory is to give the user the ability to browse ADR based on a filtering component. Once the user finds the ADR that interests them, they are taken to a detailed DR Profile that holds all the data associated with that ADR program.


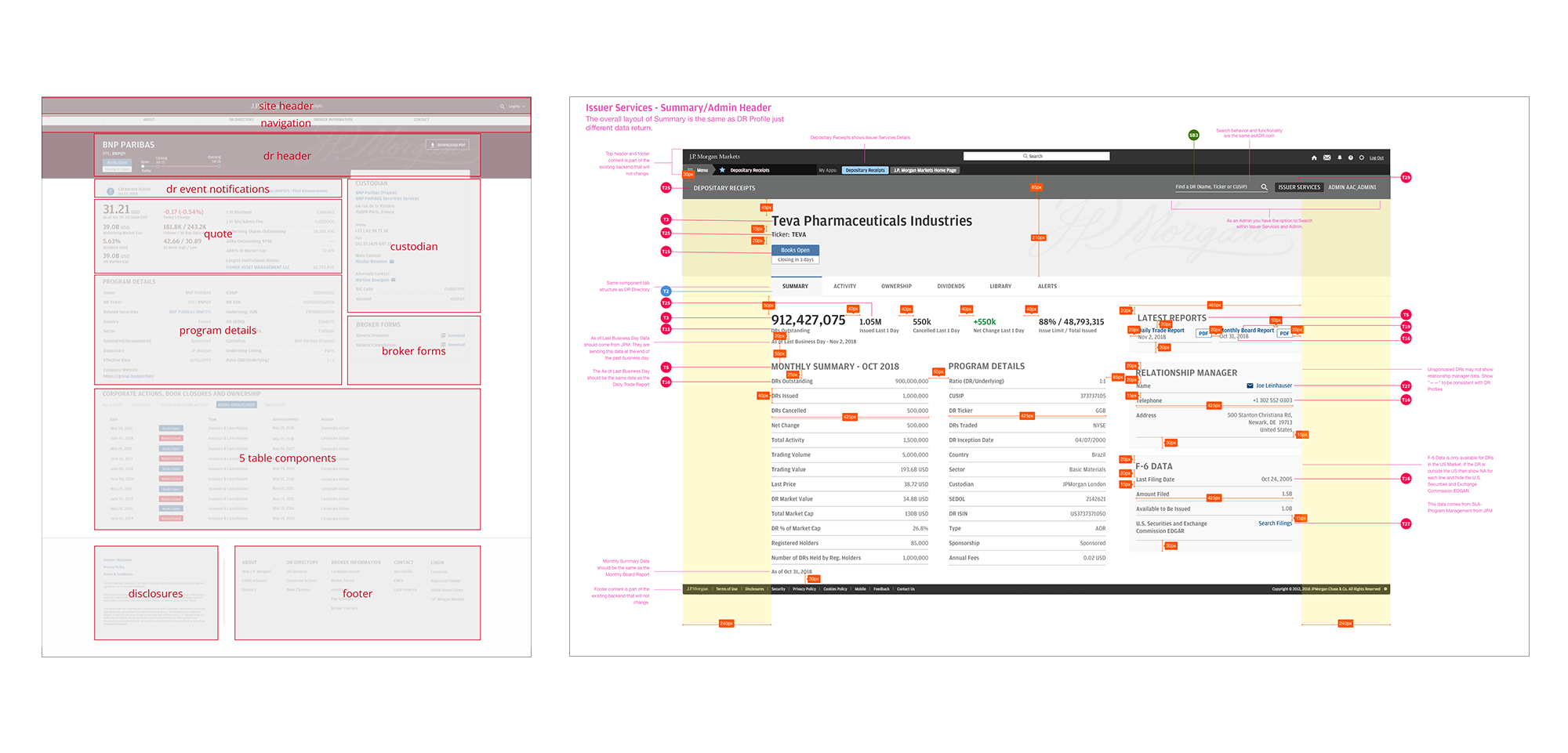
Early in the development process, we introduced a document for the development team that broke down the pages into components that they then wrote their sprint stories. Having the pages broken down into components made it easier to communicate and follow the development process.
The implementation phase started by delivering interactive specifications using Sketch Measure. The problem we ran into with delivering specs from Sketch was that the development team had a hard time interacting within the documentation for the intended behavior and interaction and the interactive specs from Sketch. So, we started delivering the documentation as one document with behavior and interaction while referencing the style guide.