
TD Ameritrade
Communicating Design
The following content are examples of communicating design to TD Ameritrade.
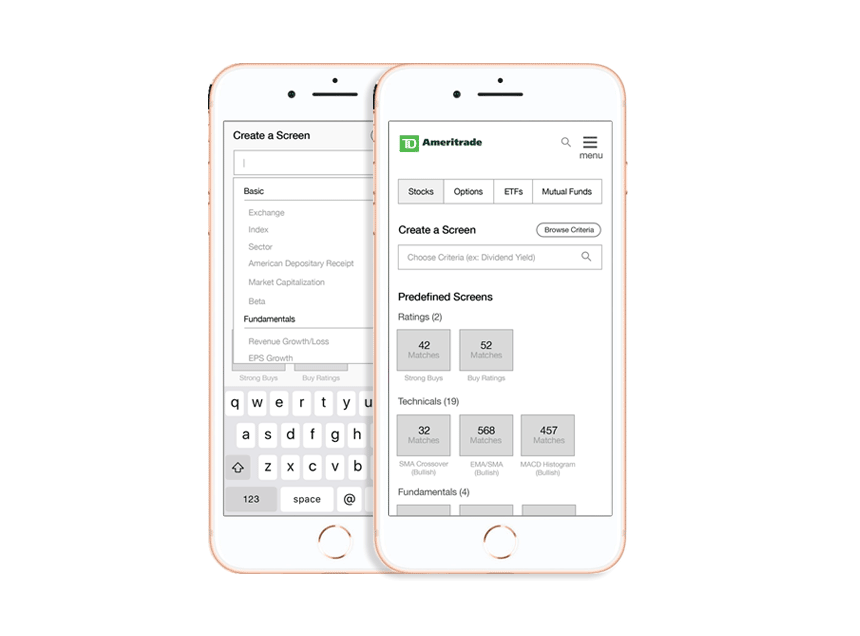
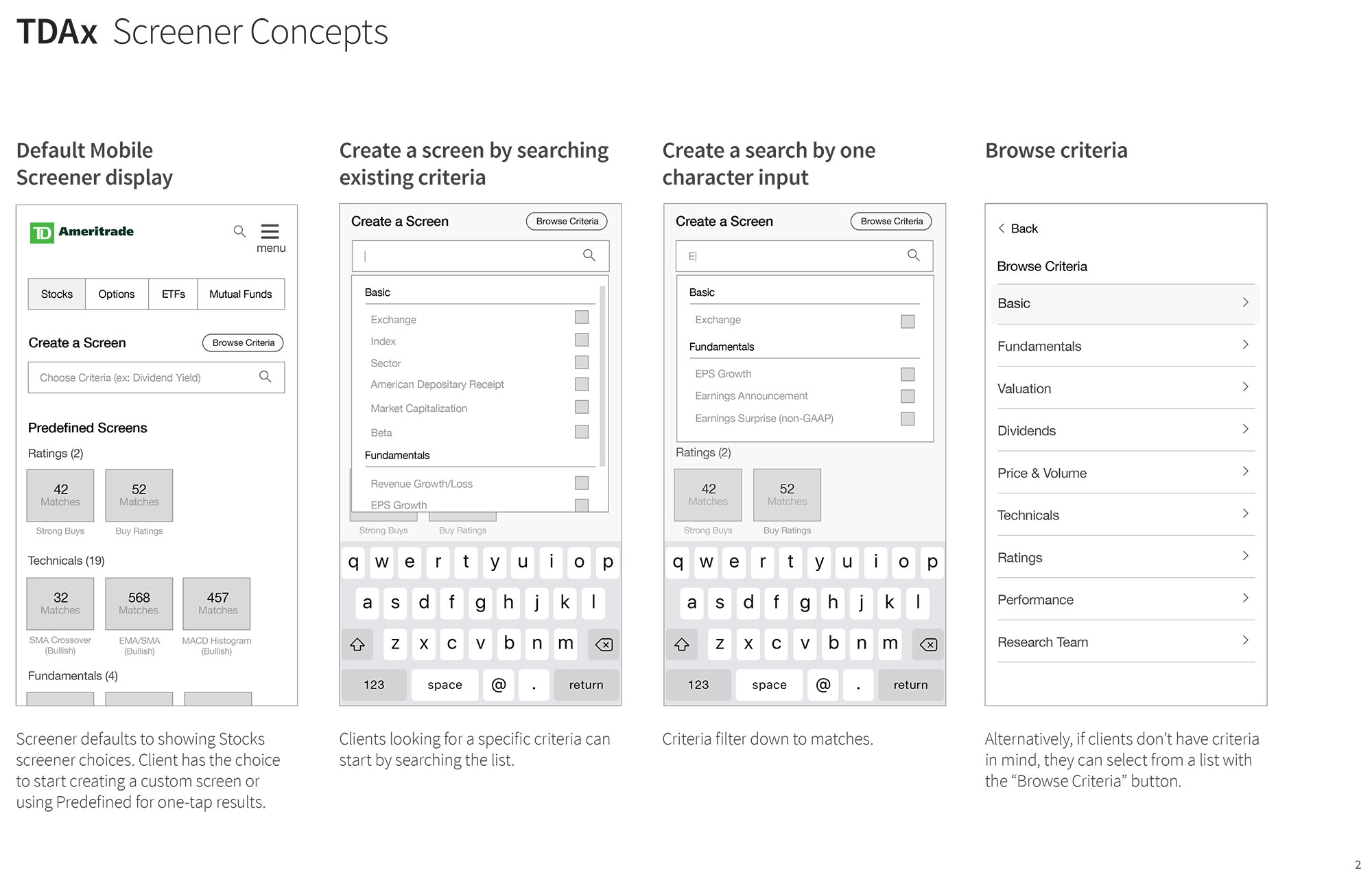
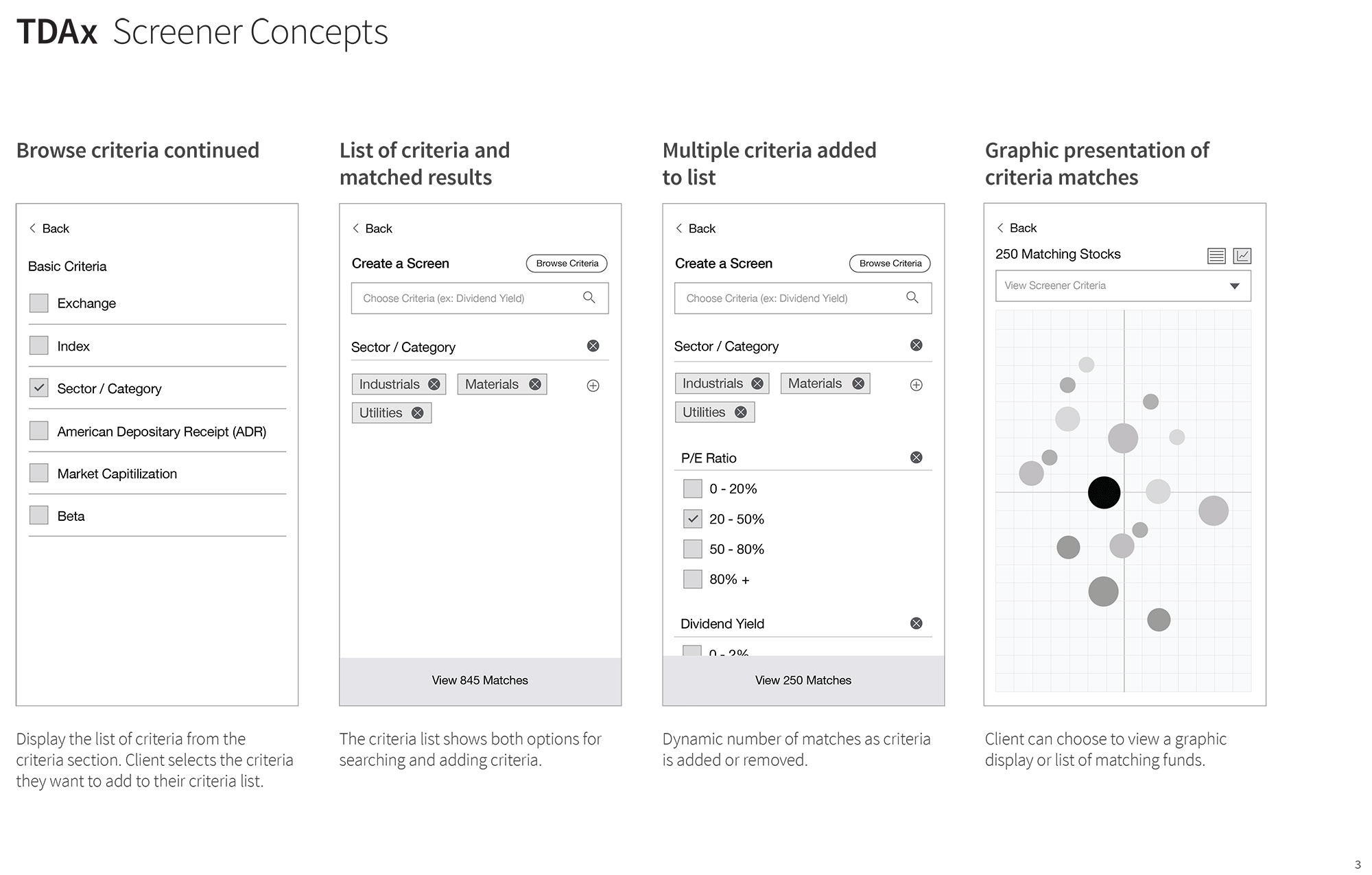
The objective from the TD Ameritrade team was to design a stock screener for mobile. The development would be done by IHS Markit, so the technical limitations were minimal. We started by whiteboarding some ideas that we knew were essential for screeners. The conversation then went into how can we take this screener farther than we had in the past. What would make this screener more robust than what had been done before? What we came up with was to enhance the options that the user can screen on and how we can make that experience fast and easy on a mobile device.


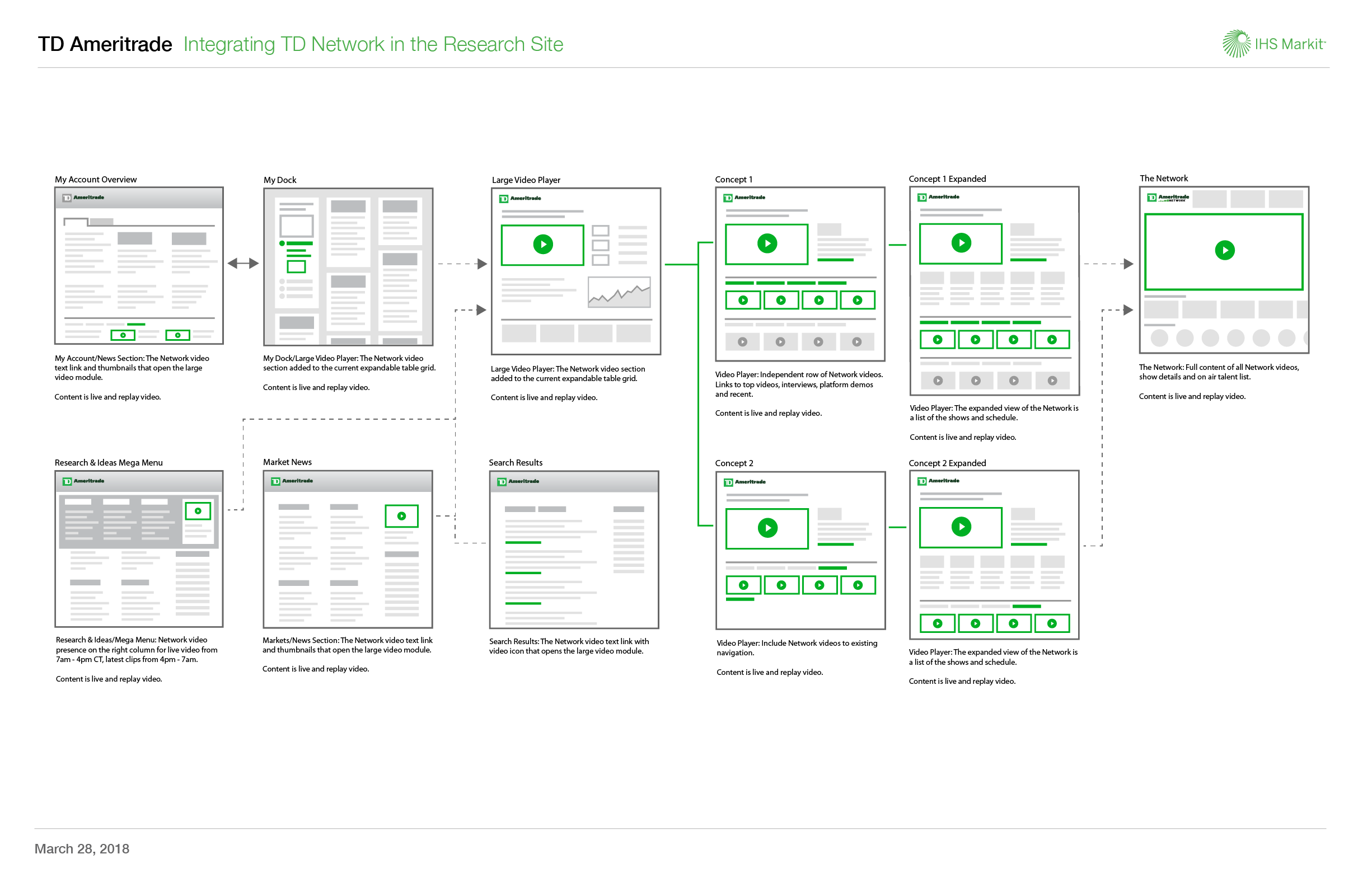
TD Ameritrade wanted to add their existing network video into the research section of the public site. In the request to add this to their existing section we wanted to explore what the user flow would look like. We wanted to answer our own questions of how this would be incorporated without the user losing their place on the site.

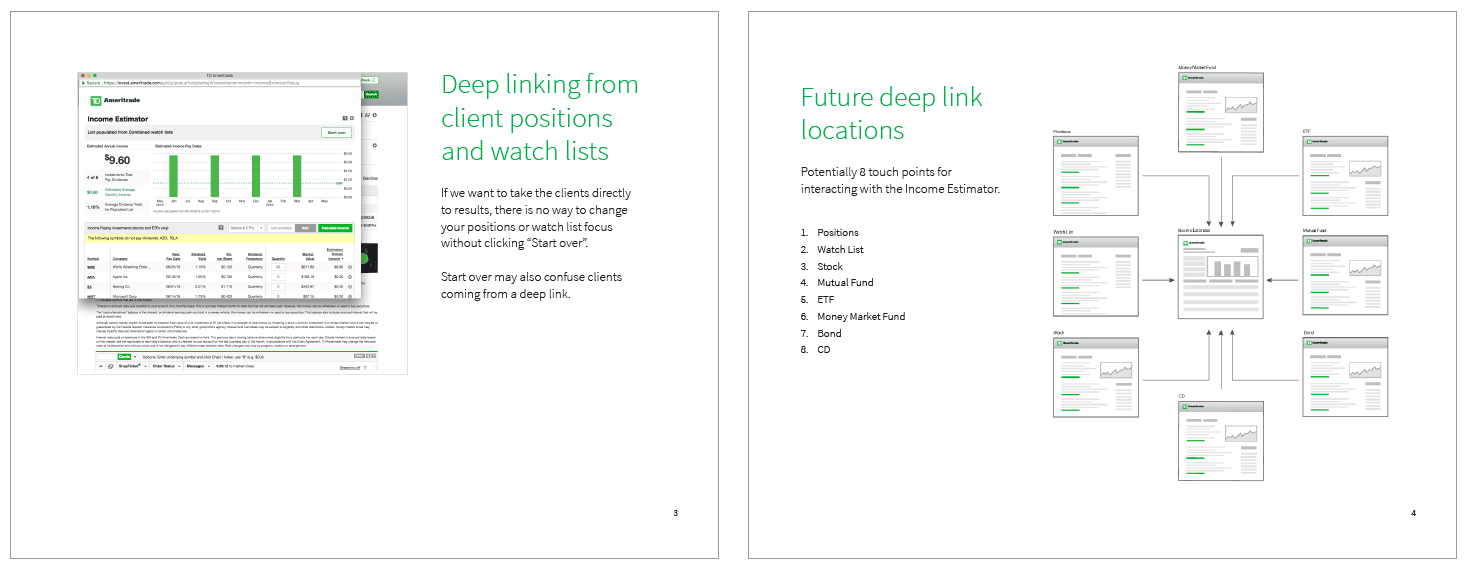
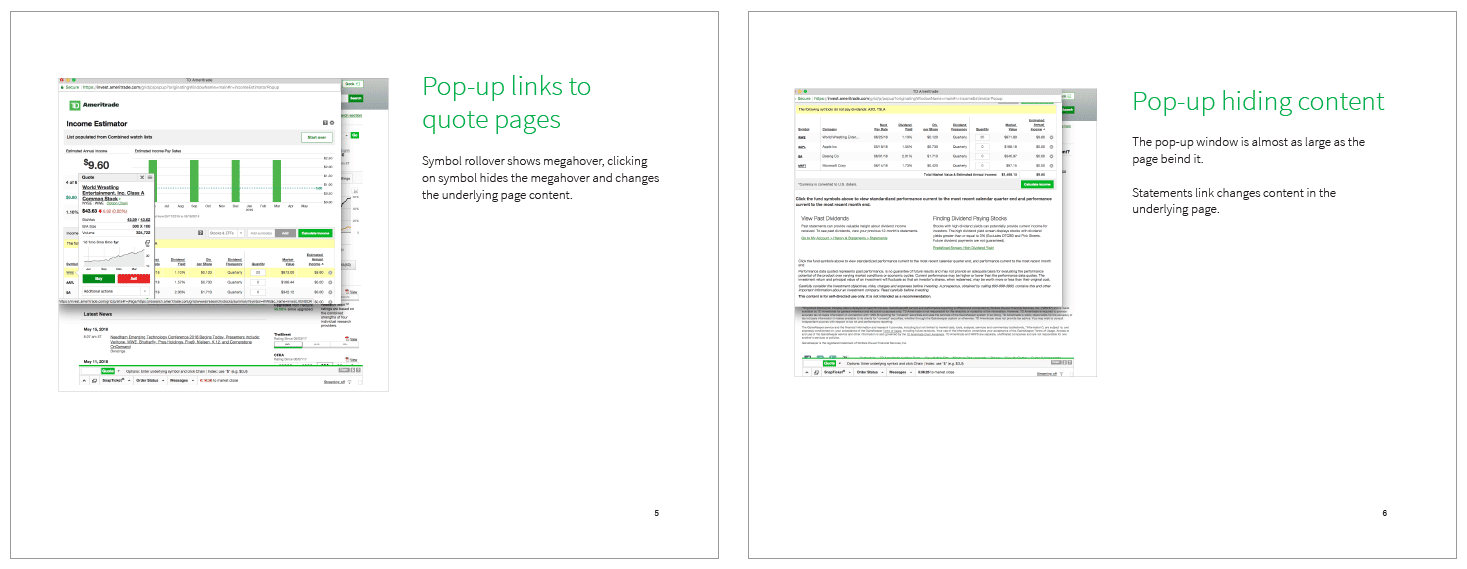
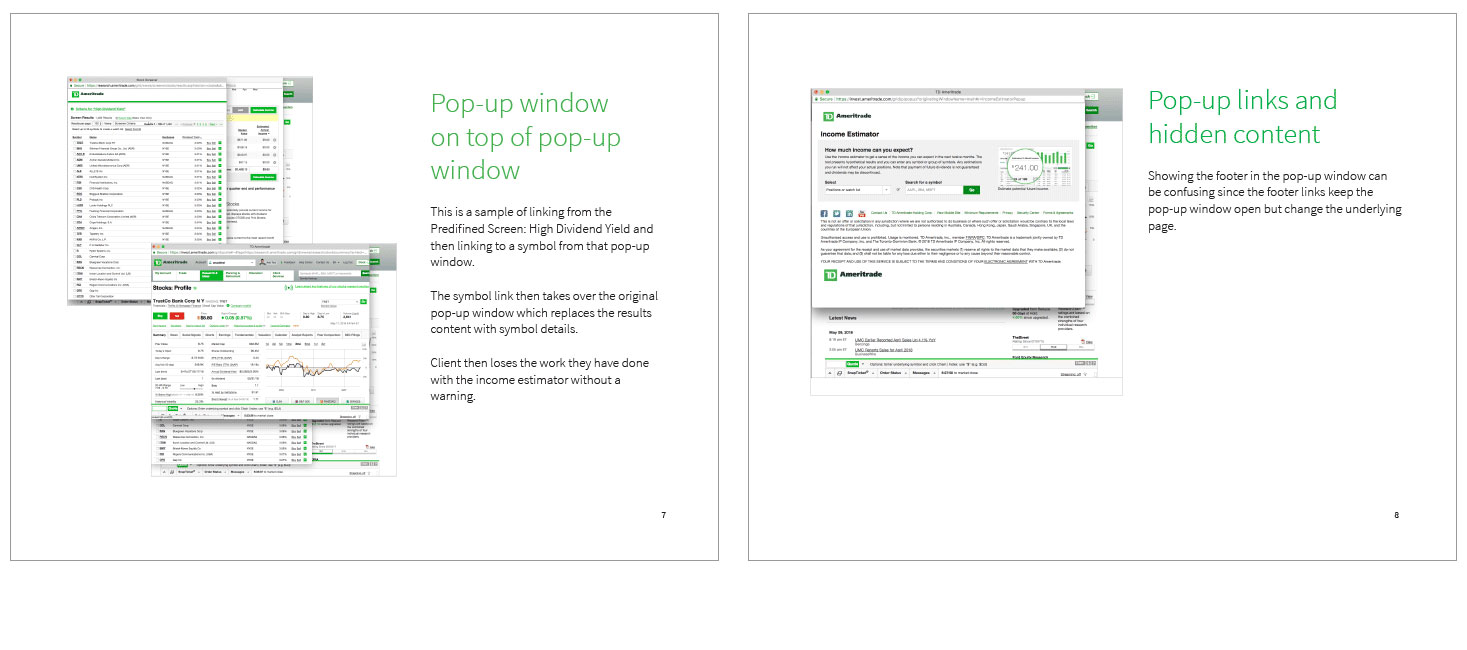
From a group discussion with TD Ameritrade, it was brought to our attention that the Income Estimator section of the public site was getting bad feedback from users. The TD Ameritrade team wanted to look into redesigning the section for better customer feedback. From that feedback, we took an opportunity to audit the Income Estimator section. We found that it wasn't just the design but the interaction of the design that was confusing and needed corrected. The findings were presented as a presentation to make the overall communication of what we discovered easy to understand and follow by the TD Ameritrade team.